

当当当!作品提升刊第二弹火热上线中!☞
之前我们上线了第一期作品提升刊,引起了广大玩家朋友的共鸣,本期我们又总结了一些作品开头常见问题,希望可以继续帮助到大家。
情节

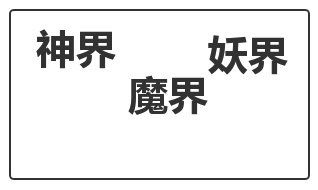
1、开篇各种世界观介绍,看不懂也记不住
常见指数:★★★★
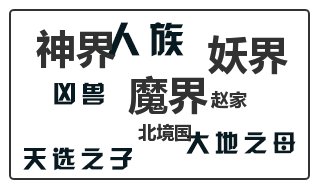
开场就是大篇幅世界观介绍,三四个国家,七八方势力,各种特定名词,让玩家看不懂也记不住。
▼举个栗子▼
假定作者想做一个仙侠题材的作品,为了展现世界观和交代背景,开篇一上来就是各种设定:先讲六界划分,然后是六界中若干势力的领头人介绍,最后还有势力之间、领头人与领头人之间的爱恨情仇,恩怨纠葛。短短几分钟的开篇,就出现了无数生僻的人名地名,令人眼花缭乱。
▼修改建议▼
玩家玩作品时在意的其实还是故事,可以把世界观和背景融入情节中,通过情节推进和角色出场,慢慢将这些告知玩家,逐步丰富世界观,交代背景。
▼总结知识点▼
记忆力是有限的,过多的角色和设定只会增加玩家记忆压力,交代事情应该由浅入深,由少变多。
画面

2、OP时间过长且无法跳过
常见指数:★★★
op时间过长,导致正式开始剧情前的时间太久,消耗耐心,也容易卡顿。
▼举个栗子▼
op动效过多,会造成部分玩家手机卡顿,无法继续,劝退;
同时,每次重刷都必须要看一遍op,繁琐无趣。
▼修改建议▼
op如果动效多,容易造成卡顿,建议在设置为可跳过,同时在选择看op的选项上注明,避免因卡顿劝退玩家。
▼总结知识点▼
op设置为可跳过,或者直接放进传送门。
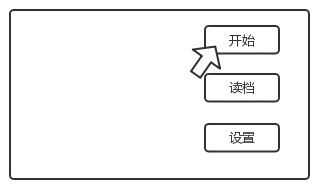
3、UI不方便使用
常见指数:★★★
UI的构图和操作设置得不合理,导致用户在操作时很不方便。
▼举个栗子▼
①透明度太高,会导致UI上的某些按钮看不清楚,玩家每次寻找按钮都异常麻烦;
②按钮太小,两个按钮相距太近,会导致点击按钮不方便操作;
③按钮不合理,比如一个按钮,只有点击到按钮底部才有反应,会让玩家以为按钮失灵;
④按钮位置放在右上角会和两个系统按钮重合,导致点不到该按钮;
⑤按钮字体出框,会让作品显得粗糙;
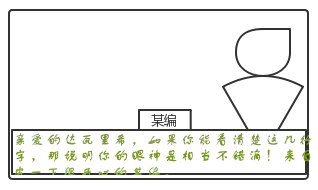
⑥对话框字体设置为花体,颜色还与对话框底色接近,表面上可能会美观,但是玩家阅读时不方便,费劲;
⑦对话框文字出框,会让玩家遗漏某些信息,导致看不懂剧情。
▼修改建议▼
透明度高的UI降低透明度,或者调整底色;
对于按钮不合理的地方,调整图片按钮;
按钮千万不要放在右上角,避免和系统按钮发生重叠;
按钮字体出框,重新调整字体,或者将字体先PS在按钮框里,再导入按钮图;
字体设置尽量考虑到阅读时是否方便。
▼总结知识点▼
选择UI时,能兼顾美观和实用的UI最好,如果不能兼顾,最好选比较实用的。做好后,最好还在手机端检查一下,避免出现以上情况。
提示

4、提示信息不够清晰
常见指数:★
提示信息不够清晰。
▼举个栗子▼
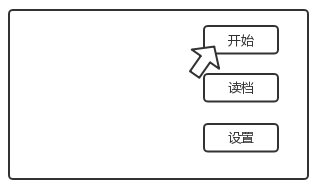
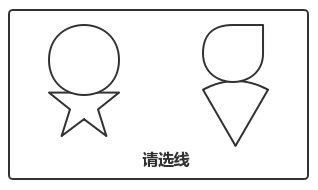
①开头可选择不同角色进去剧情,但是只给了几个角色的立绘,玩家对其他信息无从知晓,让玩家不知道该选谁;
②有些线还没有写内容,但点进去才告诉玩家还没做。
③更新结束的地方不给存档提示,把更新剧情玩了后,直接跳转到了开头,下次再看只能重刷。
▼修改建议▼
开头若是要选线,建议写明每条线的区别和特点,让玩家知道那条线比较合自己胃口;未更新的线应注明还没做。
快到更新结束的地方时,多给玩家几次存档提示。
▼总结知识点▼
提示信息清楚明了,能有效降低玩家玩作品时的纠结,减少玩家重刷的次数。
5、活动公告、作者的话、角色访谈等无法跳过
常见指数:★★
作品开始前堆砌了大量东西,且又不能跳过不看,导致正式进入情节的时间过长,玩家失去耐心。
▼举个栗子▼
活动公告、作者的话无法跳过不看;
角色访谈互动无法跳过,而对于刚进作品的玩家,对这个人物都不认识,若是强行让其看采访,反而有可能适得其反。
▼修改建议▼
如果有活动公告,建议设置为可跳过,或者在通道页面再设置一个按钮,用来放置各种活动,如果有新活动,就在按钮上标注一个感叹号;
作者的话建议放在简介中,不要堆砌在作品里;
角色采访与互动,建议设置为可跳过,也可以在通道页面设置通道按钮或立绘按钮,通过点击该角色立绘或者通道按钮,进入角色访谈和互动。
▼总结知识点▼
从橙光logo到进入剧情前,尽量简单直接,不要堆砌过多要素。

作品提升刊的第一期受到了大家的很多支持,我们也在评论里看见了大家提出的问题和意见,非常感谢小伙伴们的热情。
点击查看“作品提升刊第一期”这一期小伙伴们也可以继续在评论里说说你们曾遇到的开头问题,我们会为评论点赞数前五的小伙伴,每人送上10朵花花作为感谢。
看到最后,点个赞再走吧~❤
阅读量
赞