橙光制作工具2017版(以下简称橙光2.0版)正式上线啦!作为橙光作品制作工具,2017版在2016版的基础上增加了很多功能。 包括鲜花商城、图片旋转、体力锁等多样化功能,让作者使用工具时更加便利。
那么,我们今天就来讲一下橙光2.0版的基础界面的识别。
这里,我们要注意,橙光作品制作工具虽然只能在电脑上使用,但是功能最完备。
如果觉得使用电脑有不便,也可以使用我们的橙光工具手机版。
橙光作品制作工具可在橙光主站的“制作工具”中下载。
点此下载制作工具在“制作工具”中,我们可以看到2016版与2017版的下载按钮,如下图。
我们选择下载橙光制作工具2017版(橙光2.0版)。
但是,这里我们要注意:用2.0版工具打开旧工程,请先将旧工程备份一份!!!
一、如何下载工具
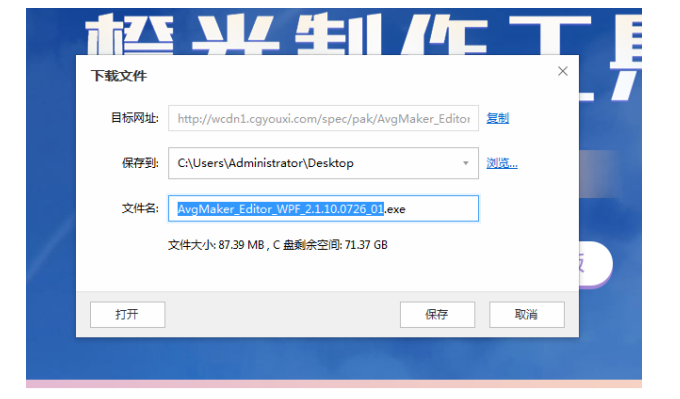
第一步:点击“橙光制作工具2017”,弹出下面的下载框,选择保存地址,点击“保存”。
第二步:下载完毕安装后进行安装,安装完毕后桌面会出现橙娘样子的工具按钮,如下图。
这样,我们就将2.0版工具安装完毕啦!
那么,下面我们从基础的界面了解一下2.0版制作工具大致的功能:
1.标题栏:显示当前工程名字和软件版本。如果想要修改名字的话,需要点击【工具栏】里的 【作品设置】,进行修改。
2.菜单栏:提供部分功能。
3.工具栏:提供作品制作过程中会使用到的各种工具。 其中,常用功能有作品设置、作品测试、登录、发布等。
4.素材栏:存放展示该工程里的所有素材,包括背景、立绘、音效、音乐、头像、语音、按钮、心情和其他。
这些素材,可以分为在线和本地的。 素材库下载好的素材,刷新后,会直接在本地素材中显示。 所有在素材栏里的素材,可以直接拖拽使用。 并且可以建立文件夹将它们分类放好,方便制作时使用。
5.剧情栏:用来将作品分为多个小节,每个小节为一段,调整作品剧情分段的结构,利于剧情的跳转和编辑。
6.字数统计:统计当前工程总字数、工程大小、当前剧情段字数。
7.效果画面:实际展示出来的画面。
8.制作菜单:制作作品过程,用来设置各种效果的地方。这里面包括了剧情文本、图像音乐、画面效果、作品流程四个制作菜单。
9.个人中心:这是个人账号信息区域,其中包括账号头像信息、橙光工具教程、橙光官方客服直通车。
10.剧情事件:用来制作作品,细化到每一帧。
这里是最常用的区域,是制作作品的核心,通过指令对图片,立绘,文字,音乐进行操控,实现作品的搭建。
这便是橙光工具的操作界面,接下来我们通过具体的作品制作案例,来进一步熟悉工具的使用。
二、设计作品的思路
无论做什么事情,都必须做好准备工作。巧妇难为无米之炊,而我们想要做一个简单的文字作品,也需要提前准备好思路。这其中包括:
1.一个故事剧情和故事剧情搭配的素材,包括人物立绘、背景图、音乐等。
2.橙光工具操作技能。
下面,我们便尝试制作一个最简单的三句话作品,来体会橙光作品的制作过程。
首先,我们需要准备的东西包括:
(1)一个简单的故事剧情:男主和女主在游乐场约会,男主打算告白。
(2)需要的素材:男主和女主的人物立绘;街道和公园的背景图;轻松的背景音乐。
(3)橙光工具操作技能:最简单的操作。
按照上面的思路,我们可以开始制作第一个橙光作品。
第一步:登录橙光制作工具,新建一个作品。
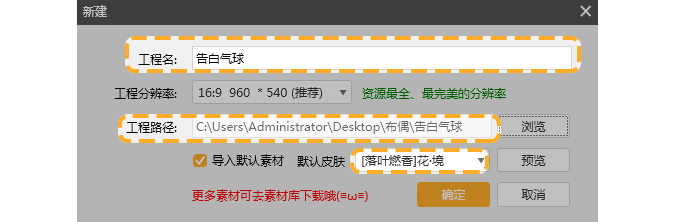
作品起名《告白气球》,记住作品的工程路径,选择皮肤UI,点击“确定”。
第二步:进入工具操作界面,在工具栏,点击素材库,选取需要的素材。
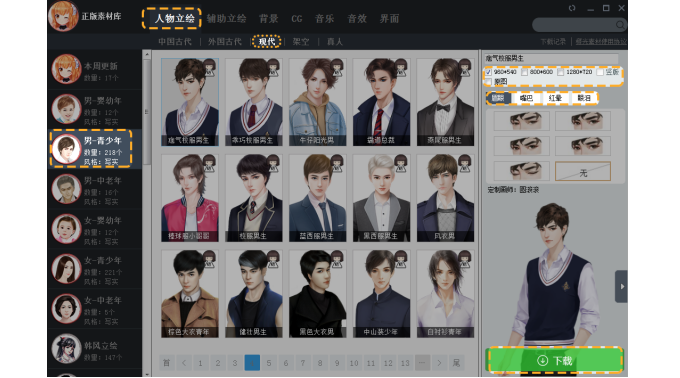
第三步:下载立绘。
可根据自己想要的立绘大小、表情等细节进行选择。
下载好我们所需的素材,准备开始作品制作。
第四步:添加背景图。
我们把素材区的“游乐场”背景图拖放到作品的效果画面。
在拖动过程中,效果画面会出现三个分区,分别是:背景图,前景图,远景图。
一般情况下我们使用最多的是背景图,前景图和远景图使用较少,后面有用到的地方再细讲。
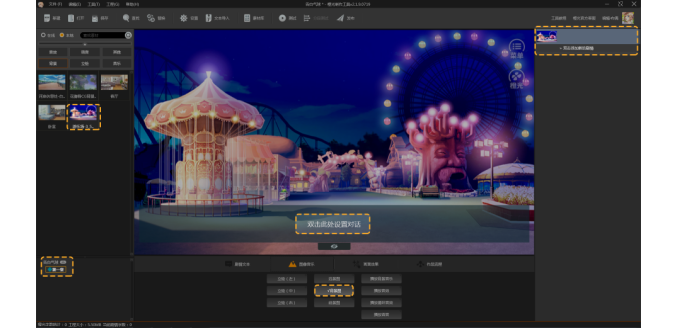
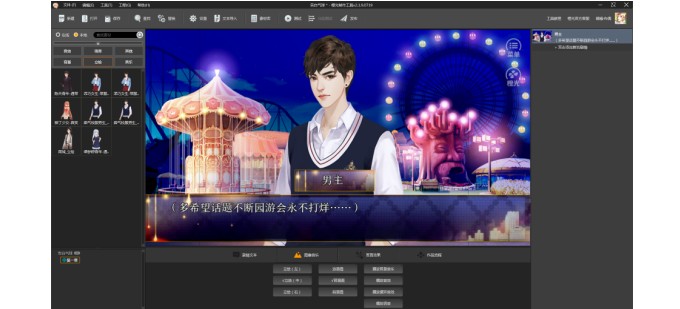
将背景图放入效果画面后,观察整个作品工具界面的变化,如下图:
首先,背景图片铺满了效果画面。同时,下方的白条处有“双击此处设置对话”的文字,这是提示我们为背景图配上文本。
其次,左侧剧情栏中,剧情树中的“第一章”呈现选中状态,这说明以上操作是在“第一章”中。
再次,效果画面正下方的制作菜单中,切换到了“图像音乐”菜单,而且“背景图”按钮上打了对勾,说明我们刚刚的操作是针对背景图的操作。
最后,右侧的剧情事件区,出现了一行简单的图片指令。
第五步:设置剧情文本。
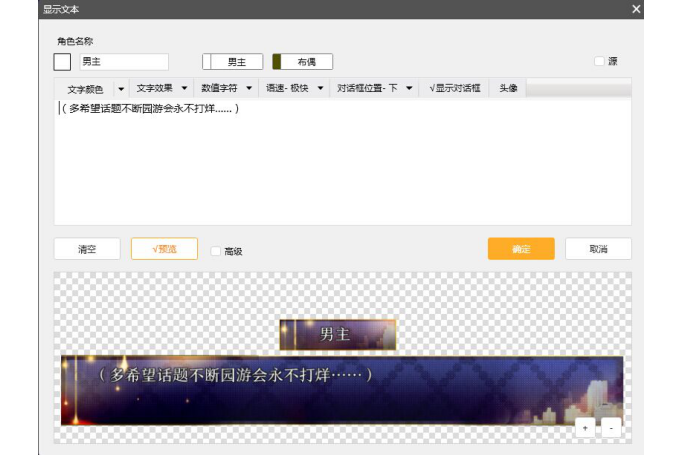
拖入第一张背景图片后,我们“双击此处设置对话”,会跳出文本设置栏。
在文本设置栏中,我们能够添加相对应的文字内容,如下图:
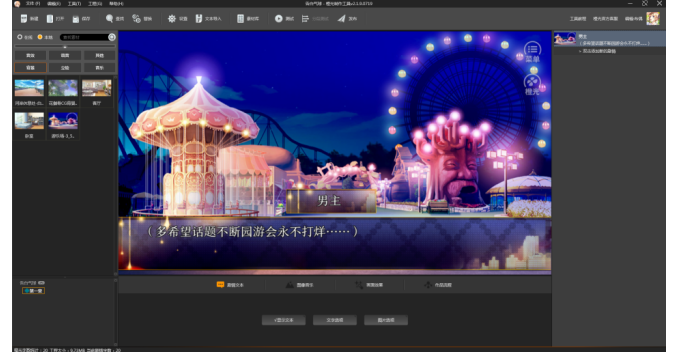
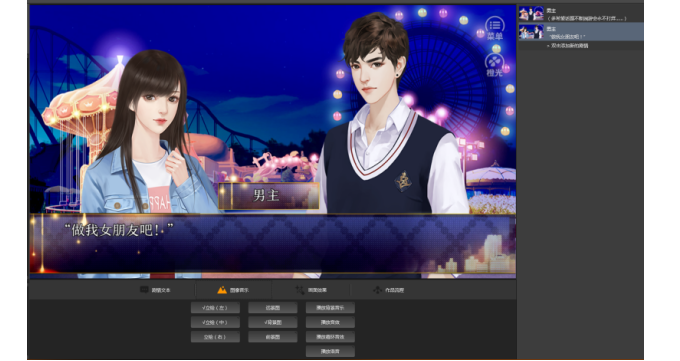
添加好文本,效果如下图:
第六步:添加立绘。
在素材区,点击立绘按钮,将人物立绘拖拽到效果画面中。
拖拽立绘的时候,也会出现效果画面的分区,左立绘、中立绘、右立绘,这是指立绘拖拽后出现的位置。
将立绘拖到相应的区域,立绘便自动出现在固定的位置,十分方便、简捷。如下图:
第七步:添加后续剧情。
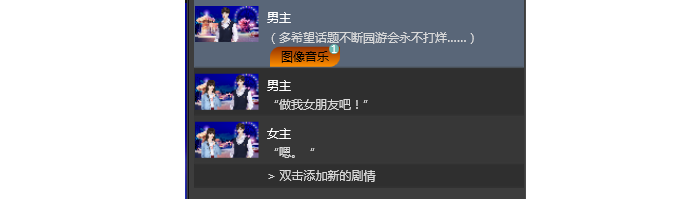
这时需要重新建立一条剧情,在剧情事件区第一条指令下面,双击便可以直接建立新的剧情。
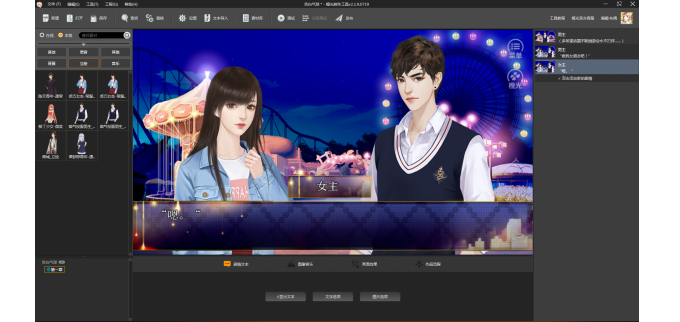
然后我们按照之前的办法,添加背景图与立绘,如下图:
第八步:添加背景音乐。
到了这里,三句话的简单作品已经制作完毕,接下来便是要添加背景音乐。
因为作品基调是欢快的,所以适合搭配一首轻松愉快的音乐。
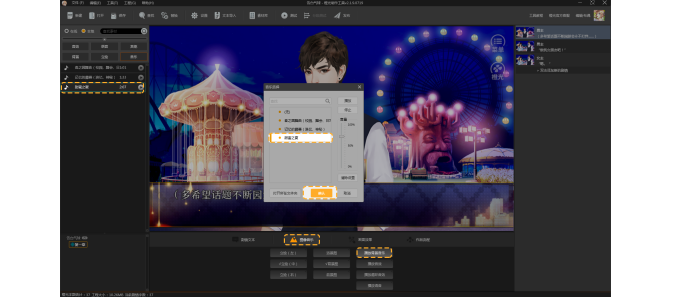
挑选好音乐后,直接将音乐拖放到作品开始的剧情上,音乐便能自动播放,如下图:
到这里,一个简单的文字作品便制作完成了。
你可以点击菜单栏中的【测试】,查看作品的效果。
以上便是我们用简单模式做出来的第一个简单的三句话作品。
在简单模式下,剧情事件区的指令显示很简单,而如果切换到高级模式,则会相对复杂一些,在后期的教程中,我们也会有关高级模式的教程,大家一起期待吧!
阅读量
赞